
Whether you are running a website, a SaaS app, or something else, you need to ensure that your digital properties deliver the best possible performance. Factors such as server speed or storage capacity impact performance, which is why server testing is so important.
Server testing will give you a clear idea of your app or site's performance and what you can do to make it run even better. This article will take a closer look at server tests. We will look at why they are so important and how to run them.
What is Server Testing
Server testing typically involves running a series of script-based tests on the server tests where the app or site is stored. Server testing allows your development team to identify and fix flaws like downtime or run-time errors, for example.
Why Should You Test Your Servers
Development costs are steep nowadays, especially when you factor in the cost of programming, UX design, hosting, and storage. The SEO software market has also expanded as companies compete for better visibility. Why should you add server testing to your ever-growing list of expenses?
Here are three good reasons to perform server tests:
- Find bugs: You can find bugs and other errors that might affect the app or website performance. Thanks to server testing, you can determine whether any new feature will affect how a project works.
- Determine concurrent usage: When you conduct the tests, you will understand the maximum number of concurrent users a site or an app can handle at any given time. You will also have a good idea of the amount of bandwidth, storage, or processing capacity you need to acquire if your targets' current capacity falls short.
- Improve website or app performance: Server testing can help you reduce the time required to request code and database optimization. You can reduce the occurrence of memory leaks and system crashes.
Server testing will help you provide a better product or service to your audience. Improved website or app performance generally leads to less customer churn. Optimizing your server's performance can also reduce your expenses. It's certainly something we experienced with our SEO software costs.
Differences Between Server-side Testing and Client-side Testing
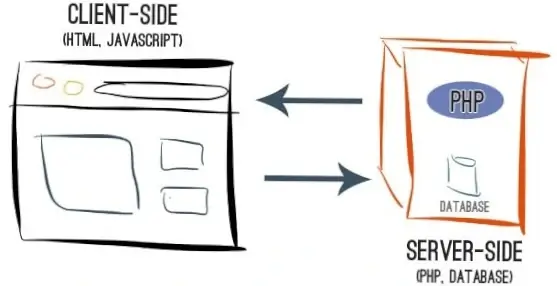
There are two broad sets of factors that influence site or app performance: server-side and client-side. In server-side testing, the test variations are directly rendered from the webserver.
Server-side testing mostly involves the app's or website's backbone, primarily constructed using complicated back-end coding languages such as PHP, Python, or Node.js. This allows for more sophisticated changes and tests that do not affect whatever the user sees on their ends, such as algorithms, business logic, or payments.
Client-side testing ideals mostly with the appearance, shape, or content of a page. The tester will generally make alterations to HTML, Javascript, or CSS. Client-side testing impacts what the user sees, typically the appearance of your web or app. It's easier to conduct client-side tests than server-side tests. One example is making your automated messages for e-commerce businesses more relevant with client-side A/B tests.
For all its ease of use, client-side testing does have its drawbacks. First, because it uses elements that affect the appearance of an app or page, test scripts can affect things like load speed.
As we've discussed earlier, server-side testing and client-side testing have different scopes and uses. If you plan to change your site's or app's back-end, you will have to go with server-side testing. If you are thinking of changing its appearance, client-side testing is more practical.
You can say that client-side testing is the marketer's domain, while server-side testing is for the product development team. If you could only perform one type of test at a time, you'll have to do the one that you need more urgently.
When to Use Server-side Testing
Because server-side testing involves a lot of coding, reverse engineering, and testing tools, you should perform it only when there's an absolute need for it. Here are some common scenarios that warrant server-side testing:
- When you want to make changes in Single Page Applications: SPAs, or those that rewrite the current web page with new data coming from the server, serve dynamic content. Think Facebook and Instagram, which don't require page reloading during use and require a log-in password. With server-side testing, you can determine which parts of SPAs you should modify to improve the user experience.
- When you want to launch a new product or a product feature: Use server-side testing to help validate a new product or feature idea before the launch. Server-side testing can help you test for user experience and determine the quality of the new product or new feature.
- When you want to conduct a security test: This is the only way to go when testing web pages or apps that hold sensitive data. Again, testing attributes are, after all, secure with the server. Working in a Windows network, it's also useful to set the right permissions to secure folders and files with your data. Using NTFS permissions tools helps maintain a high-security level for both local and network access to the file system.
- When you want to do a website revamp or UX overhaul: Utilize server-side testing to fix issues about website architecture, navigation, or user experience.
Server-side testing may be more complex, but it is more robust and allows you to dig deep and test your tech arsenal so you can come up with better versions.
In Closing
Product development involves multiple iterations of the same product, which means multiple rounds of tests. Part of effective product development is knowing what elements to test, how to test them, and why you should test those elements.
In server-side testing, you make changes to the inner structure or backbone of your website or app. These could include elements such as the database, algorithms, or formulas used to develop specific responses. Performing these tests on the server-side keeps the changes secure, low-impact, and easy to roll back.
Compared to client-side testing, which deals mainly with the appearance and usability of digital property, server-side testing requires more coding and knowledge of complicated languages, such as Python or PHP. On the other hand, client-side testing is a lot easier and won't require much programming language knowledge.
This is not to say that you should choose one over the other all the time, though. You wouldn't perform server-side tests whenever you change the colors on your CTA buttons, and you wouldn't do client-side tests if you're working out a new search algorithm. Both types of testing belong to your development toolkit and help you build good products that generate maximum revenue.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.