
Website performance is how quickly the site can be displayed on the user’s Internet browser once a request is made. Keeping an eye on certain indicating factors can let you know if your website is doing well. It can also help during the development process when you are trying to optimize your website.
In the past, website owners were concerned about providing users with rich experience. Today the focus has changed slightly. The digital age has seen a massive increase in both the number of websites online as well as people accessing them.
Why Your Website Needs Speed
Studies have shown that the website's high-performance indicators have a direct impact on customer conversion. This means that the faster your website, the higher the chance you have of making a sale. One important static to note is that 53% of mobile site visitors will leave if your site takes more than three seconds to load.
Mobile visitors today account for almost half of all web traffic. Google has taken note of this, and in 2018, the search giant rolled out its speed update. This update would penalize websites which were not optimized for mobile, affecting their search rankings.
To put things in a nutshell, your speed helps you attract more customers and keeps them happy. Slow sites will lose visitors quickly, and it is hard to get them back.
Key Performance Indicators to Monitor
1. Mobile Load Speed

With many users today moving towards mobile devices for connectivity, your website performance has become even more vital. Mobile devices are much less capable than personal computers, and mobile broadband is also usually more limited in speed.
While building your website for speed, you also need to ensure that it is mobile friendly. WordPress and some other web applications partially solve this problem by using responsive themes. However, there is always space for improvement, so you need to know what to look out for.
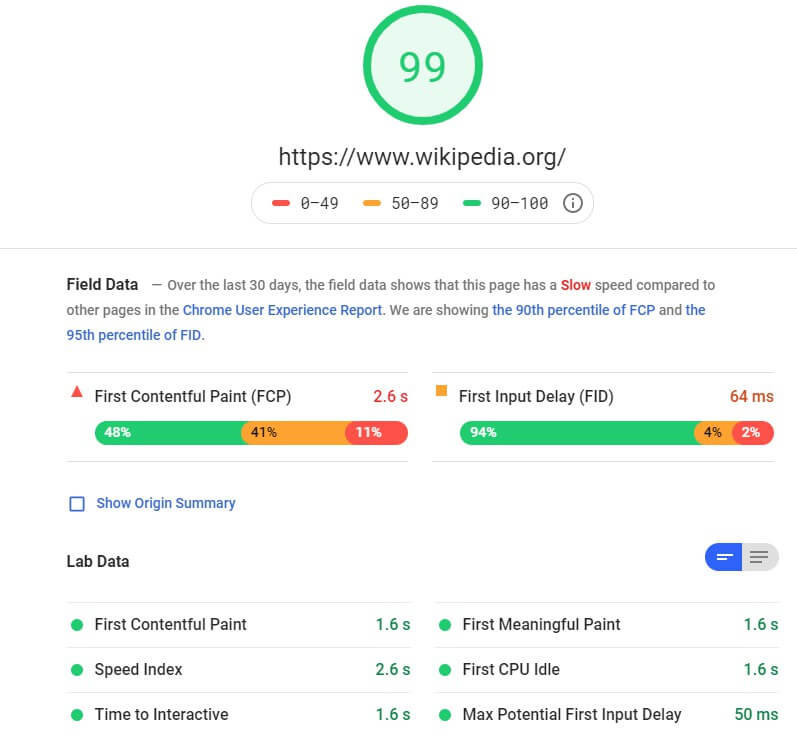
The easiest way of doing this is by looking for what comes directly from Google PageSpeed Insights. The tool can not only test your website but also give you suggestions as to which areas to improve on.
Using a content delivery network (CDN) as part of your website hosting will also increase mobile load speed. A CDN will store your website’s static content in various edge servers spread around the globe. When a user visits any page on your website, the CDN cache immediately finds the nearest edge server, delivering content to their mobile device faster than ever before.
2. Server Uptime

WebSitePulse tests sites for uptime every minute.
Uptime is perhaps one of the most vital aspects of website performance after speed. It is the amount of time that your site is accessible to the public. Websites sometimes can become unavailable due to technical faults, and these can occur in multiple areas.
Your site may have a bug, your web hosting server might be under maintenance or have a fault, or even the data center it is hosted on might have problems. Since it's impossible to monitor your site uptime 24 hours a day personally, a tool like WebsitePulse Server Uptime Monitoring can come in handy.
To see how it works, we used such a monitoring tool to track the uptime of our site hosted on SiteGround.
3. HTTP Requests
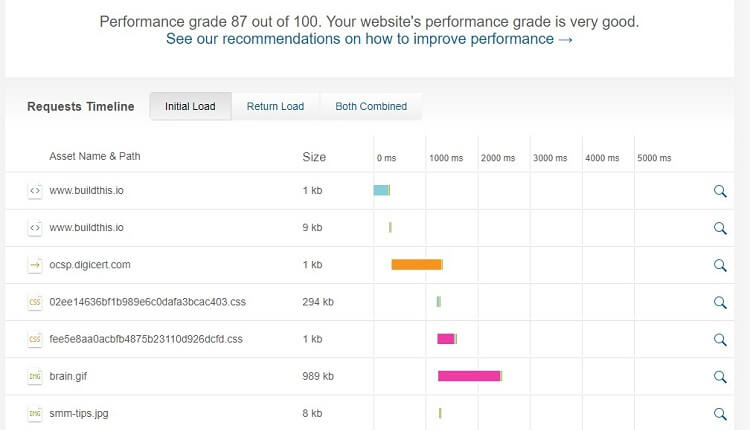
Another factor which can affect your website performance is how many HTTP requests it is making. Too many HTTP requests can slow down your website. Each file you have on your website that needs to be called when a page
The more of them there is, the higher your number of HTTP requests. Another factor to keep in mind is the size of those files. The bigger they are, the longer your HTTP requests will take. The biggest culprit contributing to the increased number of and larger files are images and JavaScript.
Where possible, try to control the number and size of images and try to load your JavaScript files asynchronously. You can reduce the image size before upload and let your HTML load first before JavaScript.

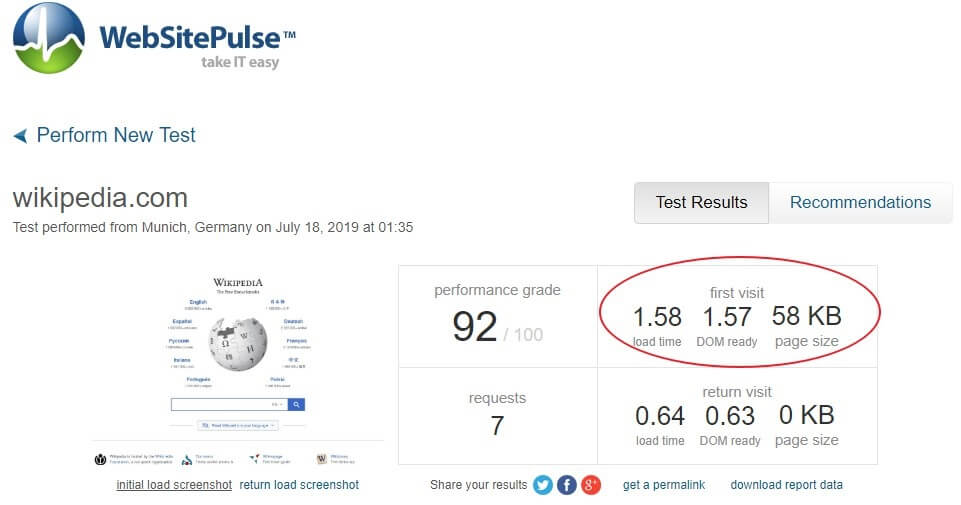
Make use of Browser Full Page Test by WebSitePulse if you want to analyze the duration it takes for each element on your website to load.
4. Time to First Byte

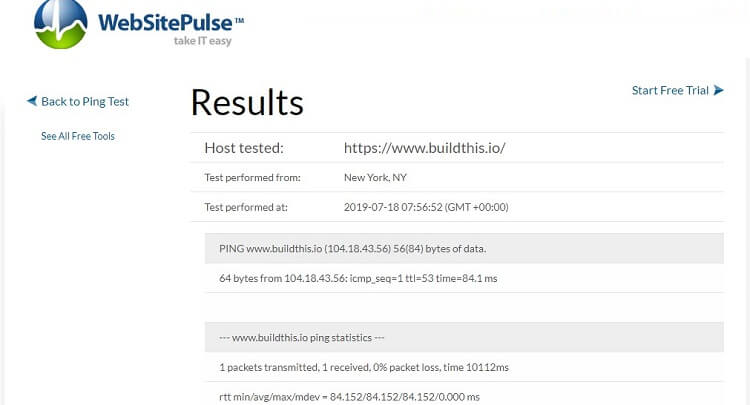
When a web browser makes a request for a web page to be loaded, the first delay period occurs during the time that it takes for the server to respond. This is known as Time to First Byte (TTFB). TTFB can serve as a good indicator as to the potential speed of your website.
It is important because TTFB is one of the few things which you as a website owner have little control over. It is determined by the quality of your web hosting service. Better web hosting review sites do tend to test for TTFB as an indicator of how good the provider is.
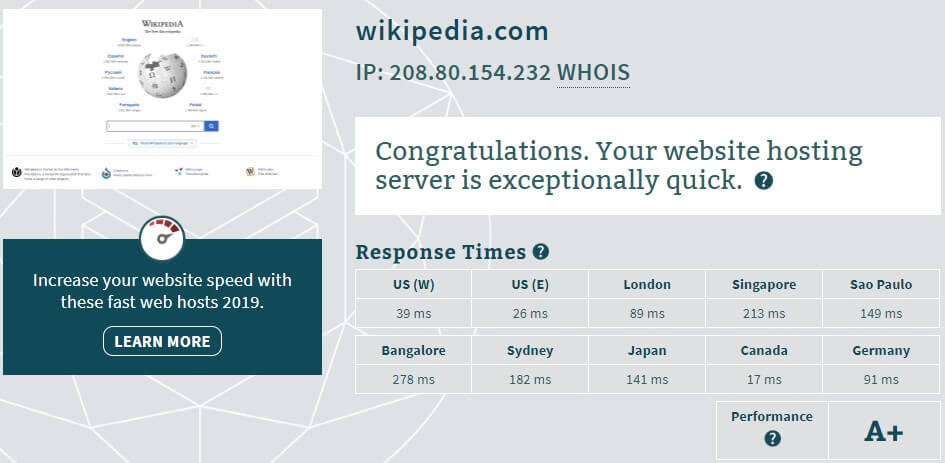
One good tool for testing TTFB is the BitCatcha Speed Test. It allows you to check your website TTFB from 10 strategic geographic locations at the same time, for free.
5. First Interactive

When a web page is loading, it is generally a progressive process. The web server will assess all elements that make up the site and load the different portions of it logically. The first interactive is the time taken from the start of the loading process until the user can use the site.
A website doesn’t need to be fully loaded to be useable. Sometimes, the server will take longer to load certain non-critical elements, but the user can already commence interacting with the website. Working on a better first interactive time can help you create a better user experience.
As an example of this, Pinterest conducted a study and found that by reducing the first interactive times from 23 seconds to 5.6 seconds, they managed to achieve 60% higher user engagement.
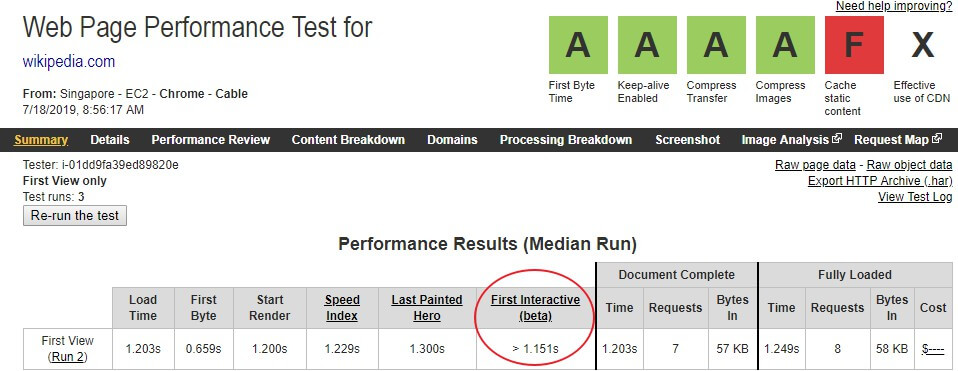
An excellent tool to test your site for the first interactive is WebPageTest. This tool lets you test the timing from multiple geolocations, although only one at a time.
6. Third-Party Content

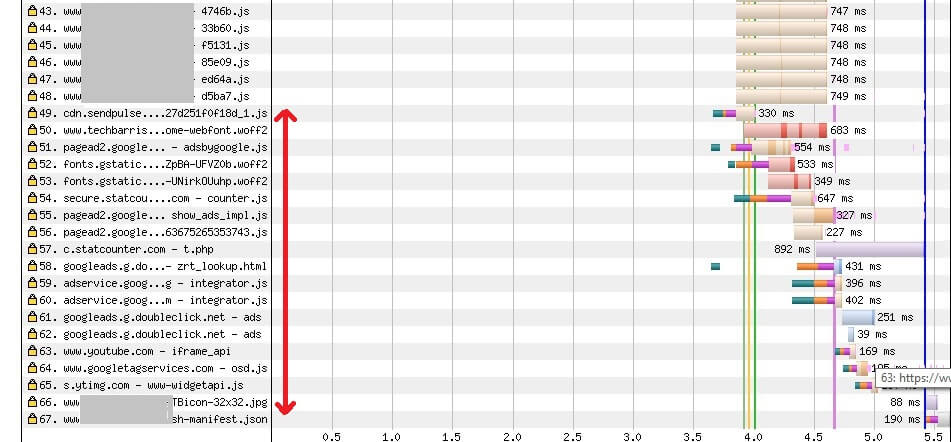
Almost all the extra load time is caused by third party content in this case
Be wary of using third-party content as this can also slow down your site significantly. One of the biggest culprits that do this is Google Ads. Third-party content generally increases your site load time because it must connect to yet another server to request and then receive content from that server.
As discussed earlier, when a request is made for your site, it takes time for your server to acknowledge and send. If your site is requesting content from yet another server, that process is repeated. The problem is that users can’t see this and assumes that the extremely long wait is caused only by your site.
Third-party services can be useful and add to the features of your site, but they often result in poorer performance. Choose your external service wisely and test your site after each new service you add.
7. Geolocation Availability

I tested the Wikipedia site, and indeed it wasn’t accessible from a Shanghai-based server
Many of us take for granted that once we set up a website, it’s available from everywhere. Some countries carry out extensive censorship and may block their residents from accessing certain content. One of the more notable countries that do this is China, and this can present a problem on occasion.
I mention it, in this case, to bring to attention a particular tool that actually helps to test site availability from China-based users. WebSitePulse has a China Firewall Test which can do this so you might like to try it out.
Conclusion: Speed Matters, and You Can Tweak It!
As you’re probably realizing by now, there are so many things that you can monitor and tweak to improve your website performance. The good thing is that there are also many free and readily available tools to help you with your cause.
Use them wisely and make sure to test periodically. Some tools can be active and notify you automatically, however, you should run a ping test online whenever you tweak your site in any way.
Even if you don’t, doing it from time to time is a good idea since even application updates can change the way websites behave. Maintaining your site's performance will keep your visitors happy and help you with your SEO as well.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.