
A website's optimization for search engines and SERP ranking is one thing, but its quality assurance is another thing entirely. What's the use of ranking first on search engines but having a website that doesn't function?
Website testing monitors if the website performs as intended, assessing if the final output is good enough to present to end-users.
What is Website Testing?
Web application testing can be divided into seven different testing techniques:
- Functionality Testing is the functional testing of a website. It tests each feature of a website's current version, such as email newsletter opt-ins, fields, forms, cookies, internal links, outgoing links, workflows — any frontend input from the user that will result in backend processes. This testing aims to fix syntax errors resulting in an erroneous user experience.
- Security Testing ensures that no one gains unauthorized access to your site. You'd want access to be limited to you and your developers. With huge companies suffering data breaches, who's to say that start-ups are safe from cybercriminals? Security testing should be done on a website's current and future versions.
You can use open-source intelligence tools to determine weaknesses in your website. And it's always a good practice to sign up for network vulnerability monitoring to scan your webserver and firewalls for security issues.
- Usability Testing sees if customers can use the current version as intended. An example of usability testing is noticing a low sign-up rate and seeing what can be done to improve onboarding. Perhaps the UX/UI is confusing, or there's a copy that ruins the customer experience or an invisible mandatory field is left out.
- Performance Testing tests the site's performance under heavy load, basically stress testing it. Would the current version reach the desired page load speeds when many people simultaneously access the page? Additionally, performance testing aims to see how the site's current version will react to crashes when pushed beyond its capacity.
- Platform Compatibility Testing, or compatibility testing, sees how the site will perform on different browsers, operating systems, and devices. A general rule is to optimize a website for both the PC operating system and mobile devices. Compatibility testing includes cross-browser testing, mobile version optimization, mobile website testing, etc.
- Interface Testing is backend testing that assesses the communication between the application's current version and the database server. Should any error arise, the proper error message should be displayed correctly to the user (i.e., Error 404).
- Database Testing tests whether the database server is available and if the database is correctly gathering user-input data. If a customer fills out a field, the database should collect that. You wouldn't want a database full of repeat info from the same user.
These fields of website testing create a real user experience. But not every start-up has the resources to apply all these consistently. With many ways to go about it, you need to know where to start. Here are six tips to help you get your website testing right.
1. Know your project
You need to know your goals with the website. What does the website aim to achieve? Is the website an eCommerce website or a content website? Here are some things to know concerning the website:
- The industry of the website
- The nature of the website
- The function of the website
- The goals of the website
- The audience of the website
Why do you need to know this?

Different websites and clients will have different needs. For example, a content website won't benefit as much from security testing as an eCommerce website with the credit card information of its loyal users. But functional testing for broken links on an eCommerce site isn't as critical as a broken link on a content website. (That doesn't mean you shouldn't fix a broken link on an eCommerce site)
You'd also want to know the website's audience to perform proper usability testing. It's critical data when the 45-60-year-old range has the lowest check-out rate among other age groups. If your company's obscured from audience data, that's an issue you can't correctly perform usability tests. You can retrieve this information by having an age field in your sign-up and organizing this data in your email software and CRM.
Knowing your project will allow you to allocate the necessary resources to the required testing, saving you on budget and staffing.
2. Add complex content
See if your website can handle complex content. Every website needs engaging content to deliver its message to website visitors effectively. But this won't necessarily be achieved with text alone.

Starbucks' branding page above features a blob that users can drag. Complex content may include:
- Images
- Videos
- Interactive animations
- Lead magnets
You should performance test your website's ability to handle complex content.
An HTTP will request the proper files from your backend when visitors visit your website. The backend then processes the request, after which the website downloads the necessary files for the user. The more complex the content, the bigger the file size will be. Your backend should deliver the necessary elements to the users' screens within the acceptable load time.
Here are some things you'd want to do if your website doesn't handle complex content properly:
- Test your loading time. See how quickly your page loads before making changes to establish a baseline.
- Compress your files. This will lower their file size and speed up the page loading time.
- Invest in better hosting. If your website takes too long to load images and videos, it's an issue.
Adding complex content will enrich your site's user experience and determine whether or not your backend is up to par. On the topic of content, you can also add quality guest posts linking to your site to improve its domain authority.
3. Look at international users
Depending on your business, you may want your website to be user-friendly worldwide. Shown below is KFC's website, as shown in Japan. In your case, you may not need to create a dedicated page for every country.

With that in mind, you'd want to be testing for the following:
- Page load speed. People from different world regions will experience different load speeds from your site. You can use WebSitePulse to check your website's performance in select world regions.
- Performance testing for many simultaneous users. If you have a global audience, expect more extensive traffic. You also ought to increase your site's capacity.
- If you have a content delivery network (CDN), test the performance of each geographically-distributed server. This makes sure that your web experience is consistent across the globe.
- Test each webpage version for various regions (i.e., SEA, Europe, USA, etc.) to see if they function correctly.
- If your eCommerce site has different prices for different currencies, see that the correct prices are correctly displayed in different regions. The same applies to languages.
- Usability testing for your various copy displayed for different regions. You'd want to see if different areas consistently perform in your website's favor. Perhaps SEA has a lower sign-up rate than the USA.
Note that this optimization is ideal if you have a global audience. If you're a local business whose audience primarily consists of those within your local community, you need not perform website optimization for a worldwide reach.
But, the idea still applies — Local website or not; you should see to it that your website can handle many simultaneous users and the time it takes to load is sped up.
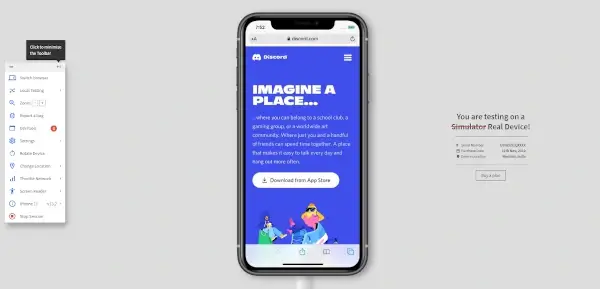
4. Don't use emulators
You may feel the need to use emulators to perform mobile website testing without a mobile device. However, nothing beats real browsers on real mobile phones to emulate real users. The same goes for other devices such as Windows, Apple, and Linux.

That's not to say you must buy every consumer device on the market. You'd want to use an online testing solution that uses real devices to assess your website's performance. A popular online testing solution that offers this functionality is BrowserStack.
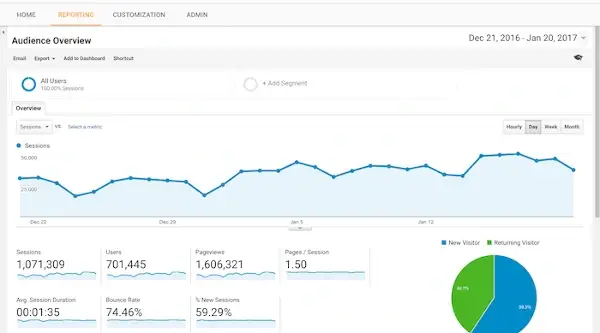
5. Establish KPIs
You can't have any testing without KPIs. KPIs are values that let you know if you're improving or not with the methods you've applied. Depending on the kind of web or app testing you'll be doing, some KPIs may be more important to you than others.

Here are some KPI examples to keep an eye on with a website test:
- Page load time
- Page uptime
- Session time
- Pages per session
- Returning users
- Bounce rate
- Load capacity
Page load time and page uptime measure how quickly your site loads and how often it's up and running. These are important metrics to assess your backend's performance in delivering your website to end-users. Every second added to these metrics is a huge issue.
Session time, pages per session, and returning users are metrics for usability testing. Low values in these metrics may indicate a clunky user interface that needs optimizing, suggesting that users are quick to leave and forget about your site. Consequently, you'll get a high bounce rate because users leave your site without lingering about it first.
Load capacity is your site's simultaneous user capacity before crashing. As the name suggests, this value measures how much heavy load your website can take. It's a critical stress testing metric. Think of it as measuring how much a basket can carry.
Code Quality Metrics
Code quality metrics are KPIs to determine the quality of your code.

These are important metrics when you're building your website from code.
- Extensibility refers to how well the code can adapt to change without overhauling the entire code. If you need to tear the entire code down and build it back up again, it's not very extensible.
- Maintainability refers to how well the code reacts to changes. Does an error message pop up as often as it should when incorporating a new update?
- Readability refers to how understandable and comprehensible your code is. This ensures that other developers can collaborate on your code.
- Clarity refers to the non-ambiguity of your code. Developers should be able to glance at your code and immediately know what it does.
- Efficiency is better than complexity when it comes to code. An efficient code is optimized because it only uses the resources it needs and finishes the task in as little time as possible. An efficient code is also easier to debug.
- Documentation. Well-documented code is a metric for good code quality. You'd want to review previous code versions to assess where it went wrong. It will also allow developers to assess your code better.
By assessing your code with these parameters, you would have a better definition for improving the code on your website.
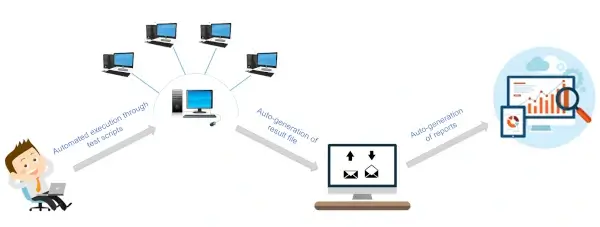
6. Tap into automated testing
Automation frees you up from specific tasks, allowing you to prioritize more critical testing. Also, with the numerous types of testing, there are specific testing that you'd want a majority of your focus on—such as performance stress testing or interface testing.

To get started with automated testing, we have to look into automated testing software such as Selenium and TestComplete. Selenium is the popular choice when it comes to automated testing. However, it's more effective for web testing than for app testing.
The benefit of automated testing is that it eliminates the issue of human error. So if you're looking for a sustainable testing method to monitor your website, use an automated testing solution.
Conclusion
You can do a handful of different kinds of testing for your website: functionality, security, usability, performance, compatibility, interface, and database. Knowing your goals will help you determine which of these you'll need.
Add complex content to your website to test your backend's ability to load the site quickly. Depending on your audience, you may also want to optimize your website for global use. Don't use emulators for testing mobile browsers. You'd like to use the real thing or find testing software that uses actual mobile phones to test the mobile browser experience.
Choose the KPIs that best align with your company's goals. Finally, look into automated testing. Manual testing is prone to human error. Automated testing will free your workforce from specific tasks and allow them to focus on more crucial things.
Keep these things in mind, and get your website testing right.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.