 The importance of “expires header” is growing along with the web page designs which are becoming richer in scripts, images, Flash, etc.
The importance of “expires header” is growing along with the web page designs which are becoming richer in scripts, images, Flash, etc.
As a result of the growing complexity of web designs, a web page takes longer to load, which is why the site needs an expires header. It simply makes all components such as stylesheets, images and others cacheable or, in other words, prevents unnecessary HTTP requests after the first page view and hence load time is reduced.
The “expires header” needs to have a date set up and it’s important that this date is a future one. The far future Expires header tells the browser how long to have a web page component cached. If a past date is set up then caching would simply not occur. Note that “expire headers” do not affect the load time of the website the first time the user opens it.
Here’s how to add a far future expires header in WordPress:
If the server is Apache, you can use “ExpiresDefault” directive. For example, [ExpiresDefault “access plus 2 months”] means that the expiry date of the file is two months from now. The time period could be from seconds to years.
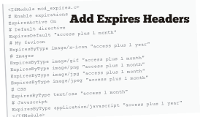
In order to add the header, however, you need to add the following code to the .htaccess file:
#Expire Header
<FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf)$">
ExpiresDefault "access plus 2 hours"
or
# Expire images header
ExpiresActive On
ExpiresDefault A0
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/ico A2592000
ExpiresByType text/css A2592000
ExpiresByType text/javascript A2592000
It’s important to remember that with the “expires header” the files are “saved” in the browser until the expiration date. Thus, you need to use the header on images, Flash and others that will not be changing until the expiry date. If you are, for instance, changing the pictures on the home page on a regular basis, it will not be a good idea to set up an expire header on them. The header will cache them for the period you have selected, and it’ll not be of any use to cache something that is going to change in a shorter period of time.
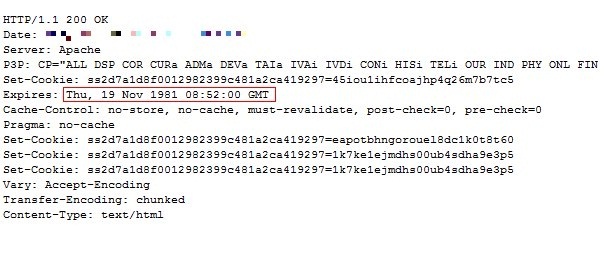
Here's an expample:
 In the results above we can see that the date is set in the past, which means that the search engines, proxy servers and browsers will always consider the page out of date and try to fetch a fresh copy. This can lead to unnecessary server load. To avoid this problem simply stick to the rule mentioned above and always set a future date.
In the results above we can see that the date is set in the past, which means that the search engines, proxy servers and browsers will always consider the page out of date and try to fetch a fresh copy. This can lead to unnecessary server load. To avoid this problem simply stick to the rule mentioned above and always set a future date.
To check the expiration date of any web page, you can use our free HTTP headers test. It will return the HTTP header (the initial response of a web page, invisible to the end user) where you can find the expiration date.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.