We have finally launched our stable version of the Chrome transaction recorder. If you need to record a transaction and you do not know how to create one, this tool will make your life much easier.
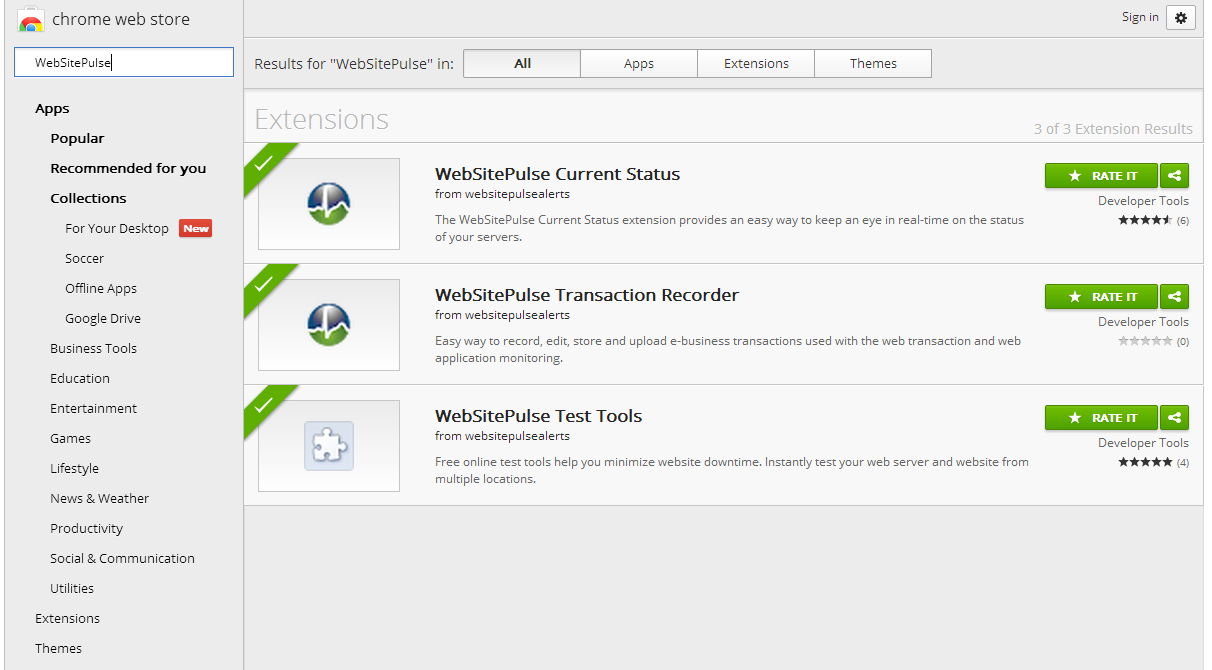
You can directly go to Chrome.google.com/webstore and search for WebSitePulse. Or, you can go to the Chrome manu -> Tools -> Extensions, and search for our add-ons.

In addition to the Transaction Recorder, you will see the Current Status and Test Tools extensions as well, which we are going to review in another post soon.
Once you add the Transaction Recorder extension, you will be able to use it immediately. This extension is actually working as an add-on for Google Chrome developer tools.
In order to access the add-on, you can go to Menu -> Tools -> Developer Tools or use the Ctrl + Shift + I shortcut. At the bottom of your browser, a new frame containing all the available developer tools will open up. Just click on the last tab – WSP Transaction Recorder - and you will see our add-on.
![]()
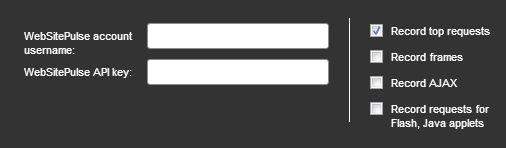
When you click on the Options button,

you will have to enter your username and the API key associated with your account with us. To get the API key, simply log in to your account and go to Utilities –> API. Follow the request API key link and copy- paste the key (it is 32 characters and looks like this: 35e6340814655582a79039dbc1******).
The recorder can record any frame requests, AJAX calls and more, and if you enable these options, we will try to complete the requests when running the test transaction. Keep in mind that if you have any dynamical parameters in these requests, you will have to change the static values to DYNAMIC later on in the GET and/or POST requests settings for the specific step of the transaction.
Now I will show you how you can record a simple login-logout transaction.
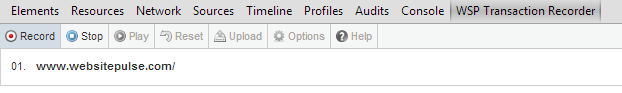
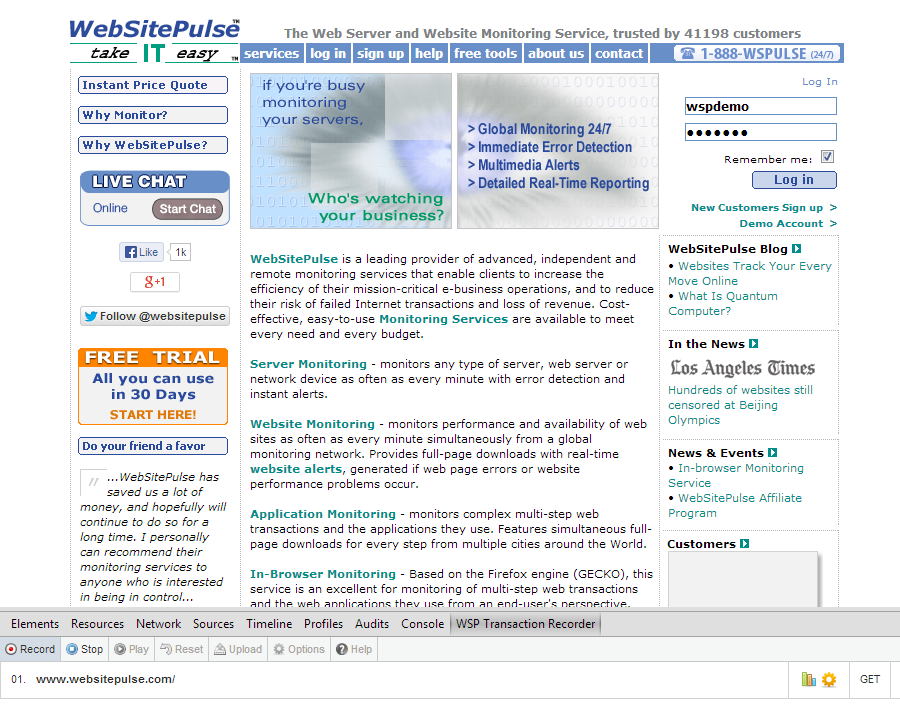
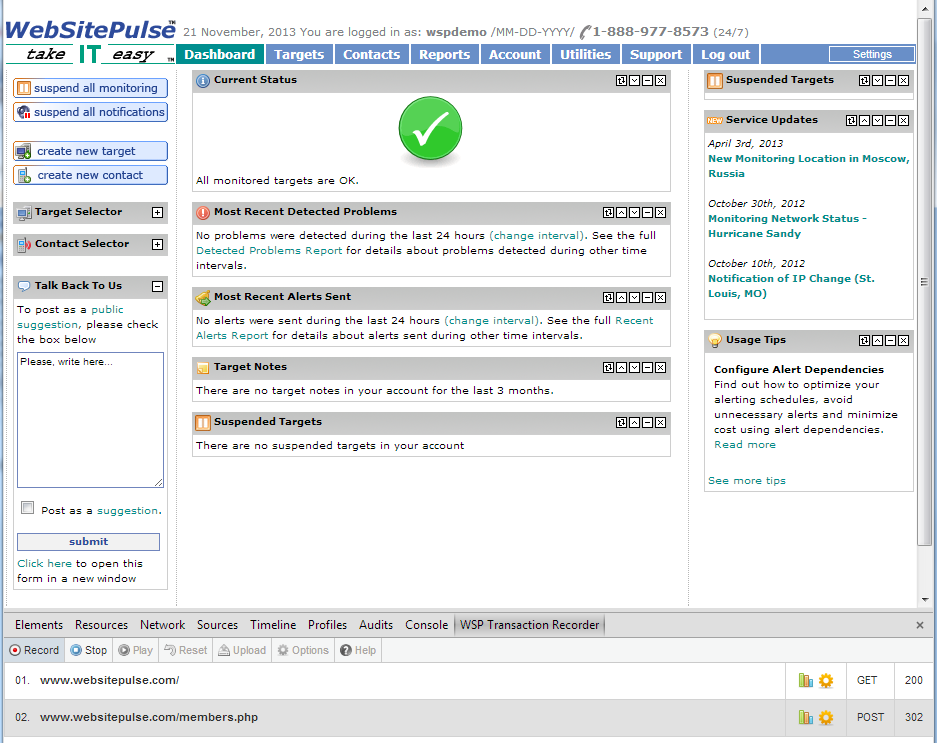
You should start by closing all other tabs in your Chrome browser. Go to the starting page of the transaction (in this case WebSitePulse.com) and click on the Record button. A confirmation window will open - click OK.
You will see that the first step of the transaction has been successfully recorded.

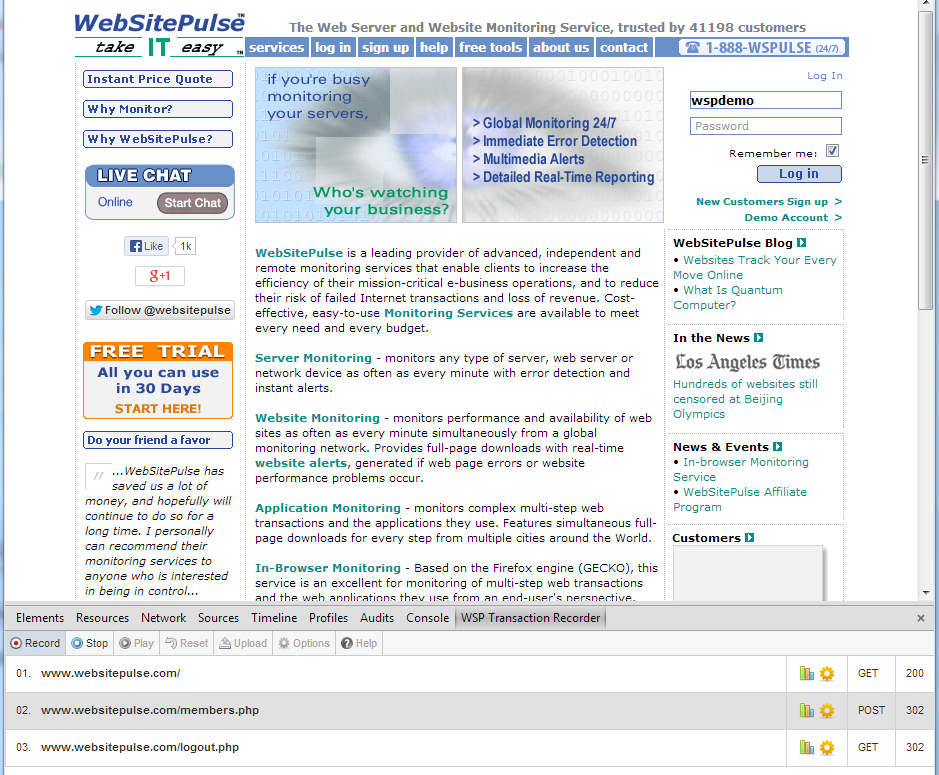
Now I will enter the log in credentials and click the Log in button.

The second step of the transaction is created.

I will click the Log out button and we are almost done.

We have recorded our simple transaction and we can press the Stop button now.

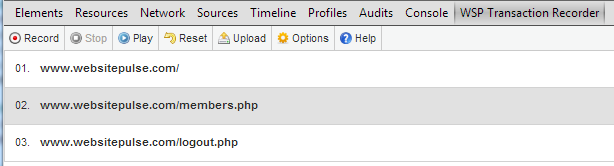
Now we see several other buttons that became active.
If you press the Play button, you will execute the transaction. Keep in mind that the transaction will be executed in the background, and you will now see any changes in your main browser window.
The reset button will delete all the steps which you have recorded, and you can start all over again. If you press it, you will have to confirm that you want to reset the recorded events.
The Upload button will upload the transaction in your account.

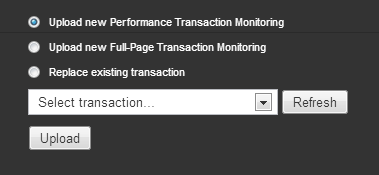
You can choose from several options here:
- upload it as a new Performance Transaction,
- upload it as a new Full-Page Transaction or
- replace an existing transaction.
If you do not know the difference between our performance and full-page transaction levels of monitoring, you should review our Why You Need Application Monitoring post. You also have the option to replace an existing transaction with the newly recorded one. In the dropdown menu you will see a list of all transaction targets that are present in your account.
We have already reviewed the options menu. You can get additional information by pressing the Help button. In my next post – Part 2, we will review the different options for each step of the transaction.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.