
Websites have evolved a lot since the first sites went online almost 30 years ago. We can now shop, interact, and engage with companies from our screens. Along with customers' online habits, the way browsers render HTML has also evolved. In the earlier days of the internet, server-side rendering was the standard way to get the HTML on the screen. Many sites still use it.
However, as websites have become more dynamic, client-side rendering has gained momentum. Dynamic pages allow for more interaction, making each webpage work like a mobile or desktop application. Changing from one type of rendering to another is not as simple as you'd think, and you need to think it through thoroughly when you choose a rendering method as part of building a site.
This guide will look at both methods, what you can expect from each one, and their pros and cons so you can make an informed choice.
How does server-side rendering (SSR) work?
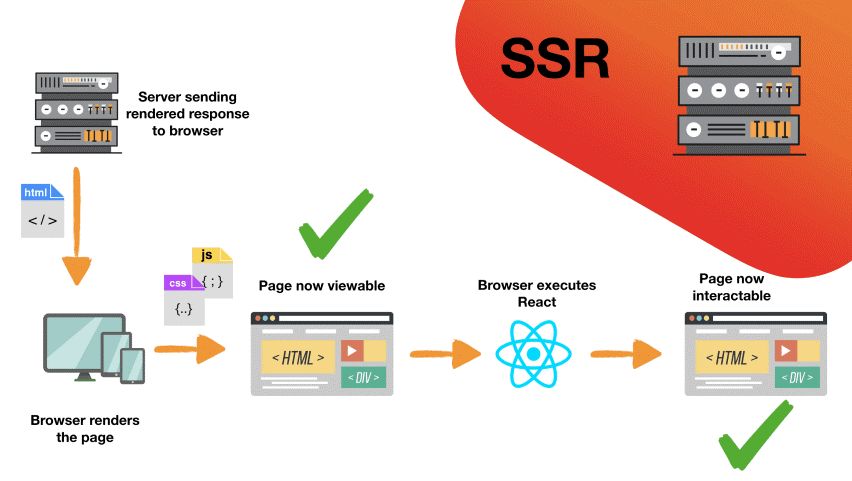
In server-side rendering, the user's browser makes a request containing their data to the server that holds the website content. The server sends an HTML file through the internet, which is then rendered viewable and interactable by the browser.

source: Dev Community
The entire process between the request and sending the HTML file to the user takes milliseconds. It is supported by the primary function of converting HTML files in the server to be used on the browser. It allows developers to pre-populate a web page with custom data. For example, when you go to a site like WordPress, the page loads from content through HTTP, fully rendered on the server.
When should you use SSR?
The performance of a site that uses server-side rendering depends on a few factors. The network connection speed and the number of users trying to access the site will impact its performance. The location will also play a role in determining page load speed.
Under SSR, every time a user makes a request on the webpage, the browser makes a new request to the server. Due to this, SSR is ideal for sites that have very few pages or features and operates with a simple user interface. Similarly, SSR is more effective for applications with less dynamic data.
SSR is commonly used in consumer-facing apps. Applications that show website previews, like Facebook and LinkedIn, rely on SSR. These previews appear when you hover over a link on these sites. For example, when someone hovers over your Facebook link, they can see what your business is about, giving potential customers a sneak peek into your site.
Pros and cons of sender-side rendering
One of the most significant benefits of SSR is that it helps Google's SEO "spiders" crawl your site more effectively. While the crawler has improved over time, it still faces some challenges and may not index exactly what is rendered. Using SSR helps Google crawl the site for better SEO. The initial page load time under SSR is also faster, which is a must-have for consumer apps.
However, SSR comes with a few disadvantages. Since each request is processed individually, there are frequent requests to the server. The user may also need to reload full pages multiple times. The browser erases some content from the background tabs, which is similar to what happens when you keep too many tabs open. This can make SSR-enabled sites not very intuitive or easy to use.
How does client-side rendering (CSR) work?
With client-side rendering, developers can render content in the browser itself using Javascript. Unlike SSR, which sends a request to the host server each time the user tries to browse another HTML page, CSR creates each route directly in the browser.

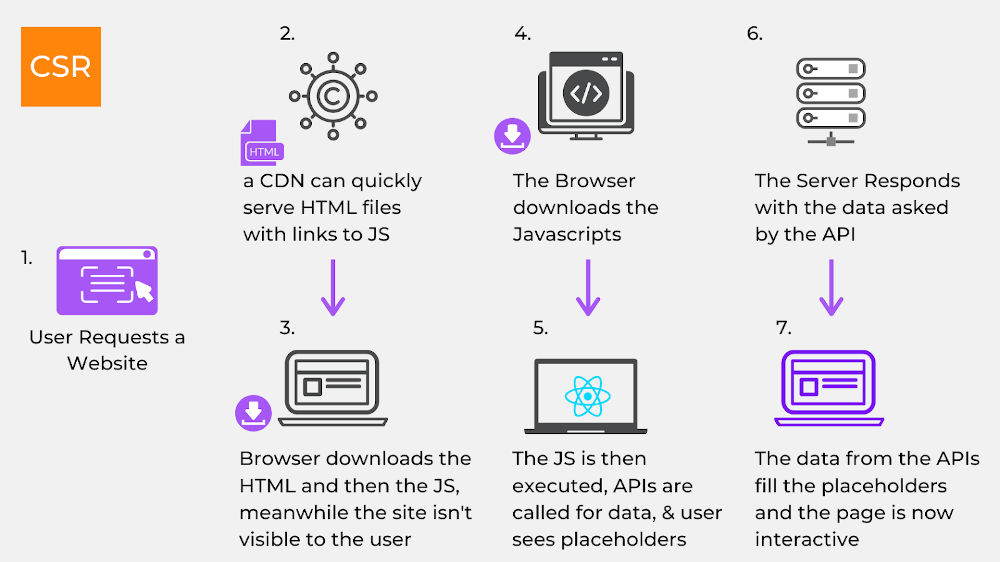
source: DZone
When a user accesses a site that uses CSR, the site sends a bare-bones HTML document with a Javascript file. The file then renders the rest of the site using the browser. Doing this makes the initial page load a little slow, but the subsequent page loads are speedy. Unlike SSR, the page does not reload after every request to the server.
When should you use CSR?
CSR is best-suited for applications that have many pages and features and have a very complicated user interface. Since it does not send server requests for each HTML page, it helps users access sites with a vast and complex database of pages.
You can also use CSR if your main focus is to provide rich interaction with the users. It is the perfect match for web applications looking to cater to a high volume of users, such as e-commerce sites.
Pros and cons of client-side rendering
CSR offers intuitive and smooth site interactions, even with a complex user interface. Even though the initial loading time is high, it renders websites faster after that, leading to an overall better user experience.
It is great for web applications and allows for faster navigation through web pages. It also places a lower load on the server as it renders the site using the browser. CSR manages the routing dynamically without refreshing the page every time a user places a new request.
One of the biggest challenges of using CSR is that it can impact SEO if it is not used correctly. Since the content is not entirely rendered until the browser loads the page, the site's SEO may be affected. In addition to this, if your users are on a slow internet connection, the initial load time may also increase for them, which affects the SEO even further.
While SSR is excellent for static pages, we see that websites today are more than just information banks. Today's websites have become more interactive, and many are opting for CSR to create a better user experience.
Both SSR and CSR have their benefits and challenges. Selecting one of them will depend on your website, the number of users, and the nature of your user interface. In the next section, we will look at the factors you should consider when choosing between the two rendering methods.
What to consider when choosing between SSR or CSR
There is no clear winner between CSR and SSR, and each has its own set of benefits. It largely depends on how you want to use your site, and even more on how you want your users to experience it. There are a few factors that you should consider that will help you choose between the two systems.
While SSR may work better for sites with fewer webpages and low traffic, CSR is best suited for high-volume web applications. This section will look at three main points that you should consider when choosing between SSR and CSR.
Page load time
The time your webpage takes to load and respond to user actions is essential for two reasons. First, it directly affects the customer experience. Second, it affects how search engines like Google rank your website. When zeroing in on a system, ensure that you keep page load in mind.
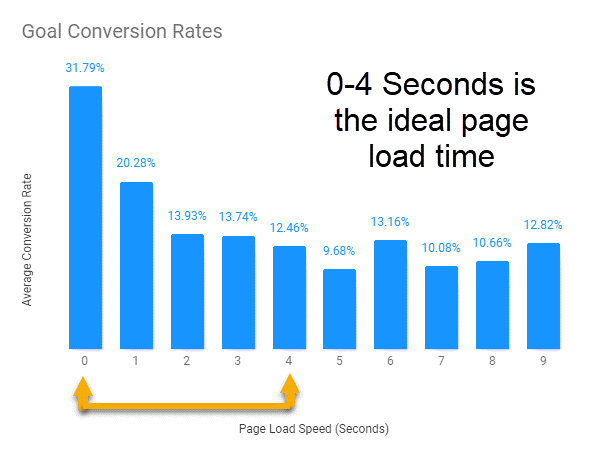
Users are likely to bounce (leave the page) if it takes too long to load. If your site is consumer-facing, this metric is even more critical. According to a study, about 57% of visitors will leave a site if it takes more than 3 seconds to load.

source: Portent
While CSR loads the first page slowly, the rest of the pages users might want to visit then load a lot faster. The webpage needs to be rendered before use, which is one reason the first page doesn't load quite as fast. On the other hand, SSR is quick at first as it sends a pre-rendered HTML file, but tends to be slower for subsequent pages.
Caching
Caching is the process of saving reusable scripts in your browser. It helps reduce the loading time for a website you're revisiting. These are most useful for progressive web applications, which are hybrid between traditional desktop-only webpages and mobile applications.
CSR is the winner here as it does not need to make any requests to the server once a page is loaded. In some cases, it can also load the page even in the absence of an internet connection. On the other hand, since website contents in the SSR system are loaded on the server, the user will need to refresh the page every time they visit.
SEO / Search Engine Optimization
Search engine optimization (SEO) is arguably the most important thing for many digital marketers. It helps drive traffic to your site and enables search engines to index and rank your site.
Javascript SEO is the process of ensuring that your javascript content is loaded and rendered correctly. It allows the content to be indexed and appear on the Google search engine results page.
When it comes to SEO, server-side rendering is the best fit for websites. Under SSR, search engines crawl and index your metadata and content as the pre-rendered HTML is sent in the first request. On the other hand, under CSR, the search engines have to wait for the website to be rendered before they could start crawling and indexing through it.
In Closing
There is no clear winner between client-side rendering and server-side rendering. You should choose the process that suits your needs. Consider your website's nature, the number of users, and what you want the site to do.
While CSR has a clear advantage in reducing first-visit page load time and reloading time, SSR sites perform better in terms of SEO. As you make your decision, consider load time, caching, and SEO so you can implement a rendering method that will best suit your business purposes.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.