 Web caching describes the process of storing frequently used objects closer to the user through browser, proxy or server cache. Caching frequently used content has a positive effect in most cases because it reduces server load, bandwidth and latency. It also helps increase the responsiveness for users on the web.
Web caching describes the process of storing frequently used objects closer to the user through browser, proxy or server cache. Caching frequently used content has a positive effect in most cases because it reduces server load, bandwidth and latency. It also helps increase the responsiveness for users on the web.
Modern browsers support caching and require most elements of a page only during the first time a user opens that page. Then CSS files, images and other media are stored in a dedicated folder. This leads to faster loading times and better user experience. The whole process happens without any input from the user.
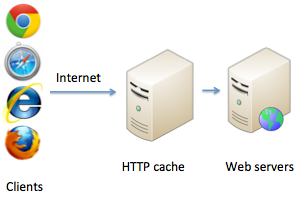
Server caching is used by website owners to improve the performance of their sites. If, by some reason, a website has become too heavy, it might send a large portion of visitors to the "just a click-away" competitor. When a page or resource takes too long to reach and/or retrieve, it might worsen the results for your site in more than one way. Usually, such complications are due to unoptimized scripts, building the page each time the user requests it. Another scenario is to have a huge load on your server at random, while being efficient enough the rest of the time. In that case you probably need an upgrade, but you can first try caching.
We have tested a website that was performing really bad at times. Initial test, performed by our HTTP Headers Test showed a regular page response time of 20-30 seconds. More than enough for a user to run away and visit the next relevant site. This was the time required for a response, loading time was not included. After checking the scripts, database and server load, everything seemed to be ok apart from the fact that too many elements needed to be generated. And fixing this required very long development of the back-end. We suggested server caching and as soon as it was implemented we ran the tests again. This time the website performed much, much better. Response time went down to 1.8-3.5 seconds. Much better than the initial figures.
If you like to check the status of your site and are determined to tweak it, benchmark it with one of our free tools and share the results!


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.