We are delighted to announce the launching of our newest service - webpage in-browser monitoring.
Check out the features and see if it's right for you:
Features:
- Performs within a real browser (WebKit engine)
- Provides a real browser experience from a user perspective
- Verifies keywords
- Verifies DOM components against CSS selectors
- Supports JavaScript and CSS
- Uses multiple simultaneous connections
- Provides screenshots on the last check and on every error
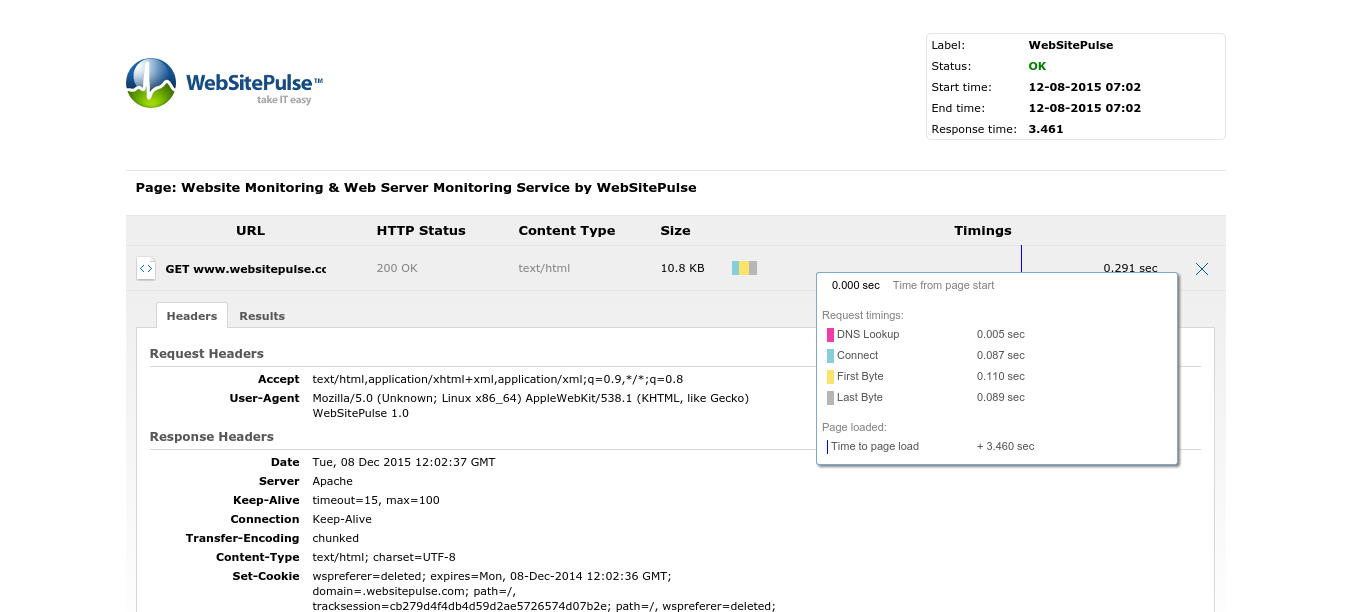
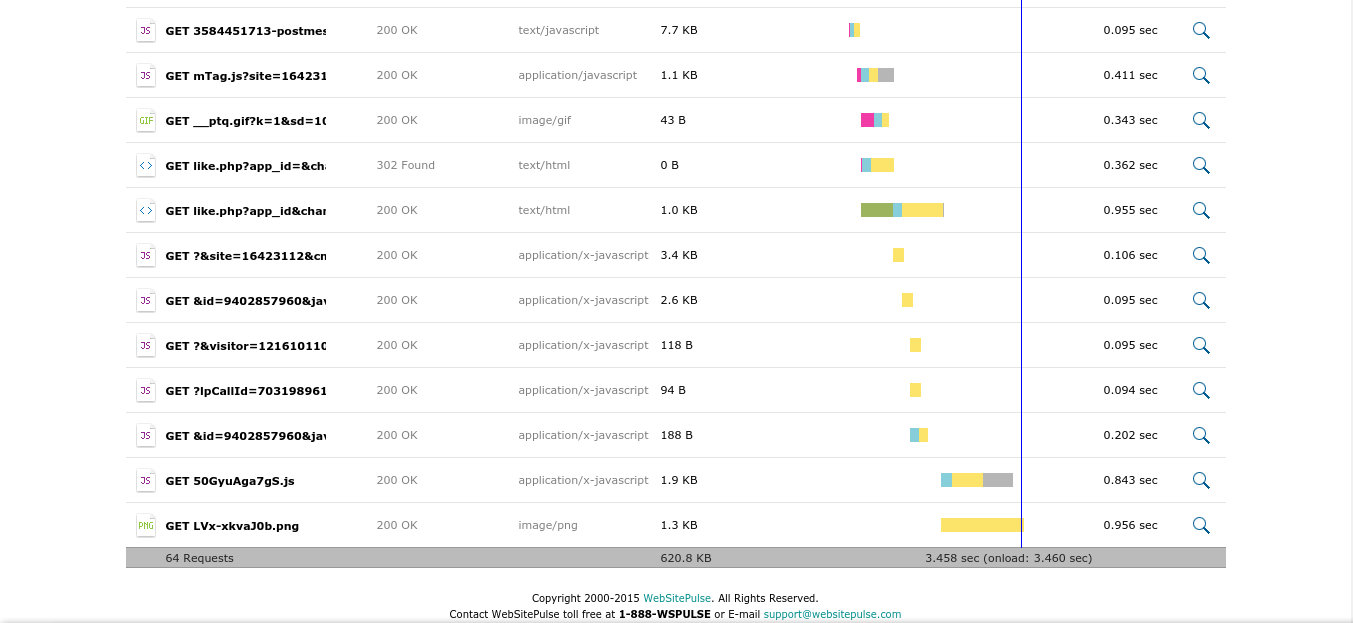
- Provides detailed report with graphs
|
|
Webpage In-Browser vs. In-Browser Transaction Monitoring
Similarly to the in-browser transaction monitoring, the webpage in-browser provides a real browser experience from a user perspective. Clients can actually ‘experience’ the availability and performance of their webpage’s web applications the same way their website’ visitors do, i.e. via a real browser engine.
While the in-browser transaction is based on the Firefox engine (GECKO) and our clients need to fill in a set of actions that we perform afterwards, the webpage in-browser is based on the WebKit engine identical to the Google Chrome’s one, and clients provide only an URL which we then have to load.
Webpage In-Browser vs. Full-Page Website Monitoring
Both services load the webpage along with all the components on it (images, CSS, JavaScript). However, webpage In-browser is more useful when the client needs to see how his website visitors view a specific webpage as that monitoring service occurs in a real browser. In addition, it will show a realistic view on the page load time. It performs the network requests simultaneously.
In contrast, full-page website monitoring will perform every network request separately. However, it is suitable when you need to check whether all components on the page load properly.
For more detailed comparison between the two services, see the table below.
| Webpage In-Browser | Full Page | |
|---|---|---|
| Performs in Browser | ✔ | - |
| Browser Page Load | ✔ | - |
| Screenshot on Every Check | ✔ | - |
| Execute JS | ✔ | - |
| Execute CSS | ✔ | - |
| Multiple Simultaneous Connections | ✔ | - |
| Monitoring Interval | ✔ | ✔ |
| Maximum References to Check | ✔ | ✔ |
| Soft Timeout | ✔ | ✔ |
| Keep Detailed Logs | ✔ | ✔ |
| Traceroute on Error | ✔ | ✔ |
| Forced Monitoring | ✔ | ✔ |
| IPv6 | - | ✔ |
| HTTPS | ✔ | ✔ |
| GET | ✔ | ✔ |
| POST | ✔ | ✔ |
| HEAD | - | ✔ |
| XML Requests | ✔ | ✔ |
| Request Timeout | ✔ | ✔ |
| Page Load Timeout | ✔ | ✔ |
| Exclude URLs | ✔ | ✔ |
| Include Additional URLs | - | ✔ |
| Alert If Keywords Not Found | ✔ | ✔ |
| Alert If Keywords Found | ✔ | ✔ |
| Custom Headers | ✔ | ✔ |
| Force TLS/SSL Version | ✔ | ✔ |
| Bandwidth Limit | - | ✔ |
Clients who have been using full-page monitoring, may continue to do so unless they decide to upgrade to webpage in-browser.
Curious how webpage in-browser may further fulfill your monitoring needs?
We are now offering up to 2 targets for a period of one month free of charge.




 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.