
Gaps in website performance optimization have a devastating effect, and you will surely get strict penalties for making them happen. Websites failing to pass the Google Core Web Vitals assessment can expect their traffic, conversions, and business revenue to go south. And they can only make up the leeway with fast intervention and ingenious strategic planning.
For instance, the team behind the Carpe brand encountered defeats in their website performance and Core Web Vitals, which rapidly reduced their primary KPIs and directly affected their company sales and reputation. So, they addressed the issues with Core Web Vitals and gained a 5% lift in conversions, a 10% boost in traffic, and a 15% increase in revenue.
The above case study illustrates why improving Core Web Vitals should be on your to-do list. This article is your step-wise guide to Core Web Vitals optimization. You will learn how to measure and analyze these essential metrics and what to do to refine your scores and overall site performance.
What are Google Core Web Vitals?
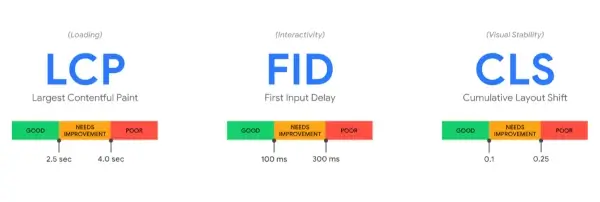
Core Web Vitals are distinct metrics focused on measuring page loading, interactivity, and visual stability to define the quality of user experience the page offers. Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) are the pillars of the Google Core Web Vitals that belong to Google's Page Experience signal essentials.

- Largest Contentful Paint, or LCP, gauges the loading of the page content, and to have a good LCP score, you need to make sure your website pages take at most 2.5 seconds to load.
- First Input Delay, or FID, indicates page interactivity and evaluates the responsiveness of the website page to the user's input and actions. Make sure your FID score doesn't surpass 100 milliseconds.
- Cumulative Layout Shift, or CLS, specifies visual stability, assessing the unexpected moves and shifts of the page layout during the page loading and interaction with the user. Go above and beyond to maintain a CLP score of less than 0.1.
Passing Core Web Vitals is crucial for business websites of different niches, sizes, and complexity as it directly affects user engagement, the site's online visibility, search rankings, conversions, and competitive edge.
Moreover, as Google strives to deliver a one-of-a-kind user experience and fulfill all types of user search intent, complying with Core Web Vitals means possessing a robust, user-friendly website that boasts incredible ranking and traffic opportunities.
How to Improve Core Web Vitals Metrics?
Improving Core Web Vitals is a cakewalk if you understand the process, utilize the right toolkit, and implement the improvements wisely.
Measure and Analyze Google Core Web Vitals
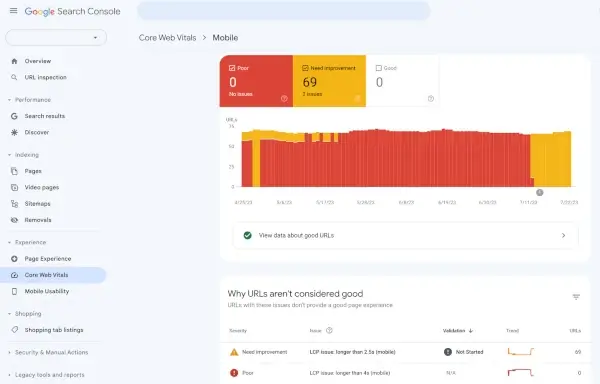
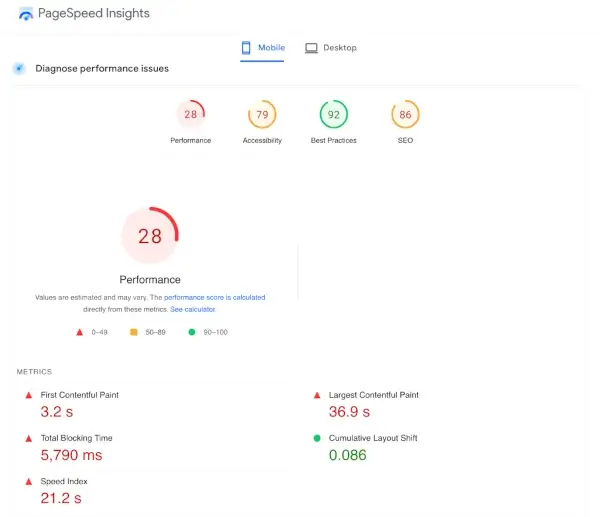
Obviously, to refine your Core Web Vitals scores, you should thoroughly measure them to define your strengths and weaknesses. Google Search Console and PageSpeed Insights are sweeping tools for investigating your website performance status.
Google Search Console demonstrates how your website looks in organic search results and reports on site performance issues, including information on the gaps you have regarding the Core Web Vitals metrics on the desktop and mobile site versions. The tool allows you to investigate good, poor, and subpar URLs that need Core Web Vitals improvements and marks what prevents particular URLs from becoming a good Page Experience signal.

Meanwhile, PageSpeed Insights investigates mobile and desktop website versions, highlighting various performance, accessibility, SEO, and best practices matters and showcasing Core Web Vitals optimization defeats. You can run a detailed Core Web Vitals test via Page Speed Insights and complement the tool with a Web Vitals extension for instant access to the site's LCP, FID, and CLS scores and profound Core Web Vitals issues debugging.

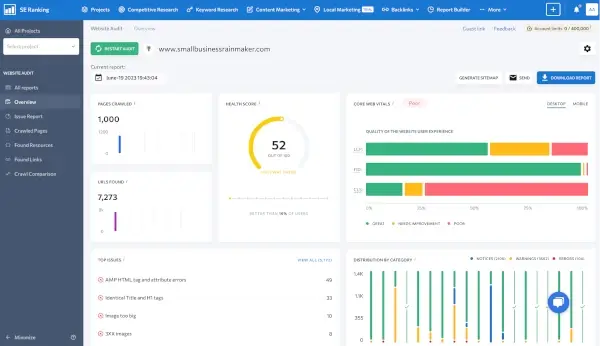
Another excellent way to measure and analyze Core Web Vitals metrics is by conducting a comprehensive tech examination of your website. Some tools have convenient dashboards providing exhaustive data on website technical performance, including Core Web Vitals. For example, the technical SEO audit by SE Ranking offers a granular report with a dedicated Core Web Vitals section indicating the quality of the website user experience and displaying the number and list of pages needing improvement.

A set of robust tools featuring extensive functionality and a user-friendly interface will help you gather technical website data, evaluate your performance score, and understand the areas that require improvements.
Turn Your Findings Into Sage Improvements
A coherent website analysis with meticulous reporting is necessary to guide you through your website performance issues. Therefore, be sure to run website checkups regularly and take the time to investigate the results to create a blueprint for further progress.
However, there are fundamental recommendations that you need to follow to succeed in improving Core Web Vitals. Bearing them in mind is crucial even if you haven't reviewed your website performance report yet. So, check them out below.
Integrate Appropriate Caching Solution
Caching your page content can improve the First Input Delay (FID) Core Web Vital as it helps to retrieve page data from the cache in response to user interaction instead of producing new server requests.
You can settle proper browser caching, adjust caching on the server side, or utilize various suitable caching plugins to eliminate extra requests to load static resources like images or CSS whenever the user deals with a particular website page.
Fine-Tune Page Rendering
CSS and JavaScript files are often mentioned as render-blocking resources that interfere with accurate page rendering by thwarting the browser and producing delays in page interactivity and loading. Such render-blocking resources affect the Largest Contentful Paint (LCP) and First Input Delay (FID) metrics, so they should be eliminated to ensure seamless page rendering.
Removing excessive code, optimizing CSS and JavaScript, loading non-essential JavaScript and CSS asynchronously, and deferring scripts not critical for initial page rendering can help improve Core Web Vitals metrics. As a result, you can achieve better page loading and rendering, increased user satisfaction, and higher website rankings.
Minimize Heavy JavaScript (JS)
Heavy JavaScript can severely slow down page loading and delay interactivity, affecting the user experience and harming your LCP and FID scores. For this reason, minimizing heavy JS files is crucial in refining Google Core Web Vitals and boosting overall website performance.
To eliminate heavy JavaScript, consider breaking large JavaScript files into smaller modules, incorporating code-splitting techniques to load JavaScript only when necessary, and optimizing third-party frameworks and libraries if you have some in your inventory. Doing so contributes to enhanced page loading and better performance scores.
Employ Content Delivery Network (CDN)
A Content Delivery Network, or CDN, allows you to distribute your site's assets across different servers worldwide to boost content delivery depending on the user location and significantly refine the LCP, FID, and CLS scores.
By running ongoing Core Web Vitals tests and leveraging a robust CDN, you can reduce latency, improve load and server response times, provide a smooth user experience, and boost user satisfaction, leading to better search rankings.
Implement a Lazy Loading Technique
Lazy loading or asynchronous loading is an effective technique that allows for delaying the load of some web page elements until the user scrolls down to them directly.
It helps to boost the initial page loading, improve the Largest Contentful Paint and First Input Delay scores, and refine overall website performance, delivering a more responsive and fast user experience.
Optimize Website Imagery
Proper image optimization improves Core Web Vitals, all-around performance, and website rankings. Large and heavy imagery can negatively impact page loading speed and the LCP metric that demonstrates how quickly users can explore primary page content.
To optimize images on your website, select suitable image formats and a robust image compression tool to reduce the image size without compromising its quality. Also, take care of the width and height attributes in the HTML image tag to help the browser provide enough room for images to display before loading.
Refine Font Loading on Your Website
As improper font load can lead to the flash of unstyled (FOUT) or invisible (FOIT) text on the website and cause a miserable user experience and visual instability, font loading optimization is critical for eliminating these issues and enhancing the Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) scores.
To address poor font loading and ensure correct font display, you can implement "swap" or "optional" into your "font-display" property, utilize a "preload" link tag, employ Font Loading API, and incorporate font subsetting. These essentials aim to prevent FOIT and FOUT, reduce the size of the font file, and achieve better control over font loading.
Enhance Server Response Time
Server response time or Time to First Byte (TTFB) leverages the time the server needs to respond to a user's web browser request. An average server response time of 800 milliseconds or less contributes to better page rendering, impacting FID and LCP Google Core Web Vitals.
GZIP compression of web files on your server that will benefit from size reduction, robust CDN, proper server-side caching, thorough optimization of database queries, and Apache or Nginx software implementation for profound server configuration are just a few essentials to improve server response time.
Key Points to Take Away
Improving Core Web Vitals scores is your primary route to exceptional website performance, a high-quality user experience, and lucrative website rankings. The handy tips from this guide are the fundamentals that create the foundation for decent Core Web Vitals scores.
Once the grounds are implemented, consider diving into more sophisticated Core Web Vitals improvement practices and ensure a comprehensive Core Web Vitals test is a part of your site maintenance routine to drive your website's success.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.