
The reliability of a website affects its earning potential, as every second in the digital world counts. According to a study by BCG and Ryte, every second of loading speed costs from $3,000 to $9,000, depending on the eCommerce industry.
That shows that your website has to perform all year round optimally. It's the only way to avoid losing money. Aside from outstanding performance, you must work on your website's design. Certain tools help you improve it to get more conversions. Eventually, it leads to more sales and drives higher profits.
Luckily, with helpful tools, testing, controlling, and optimizing these things is simple. Keep reading to see how different teams can use them to optimize your website.
1. WebSitePulse

Website testing is not a one-time process. It's an ongoing effort to keep your website online and performing well. That's where deploying monitoring tools such as WebSitePulse can help. Use these various tools to monitor your website's performance from the backend perspective.
As we've mentioned, every second counts in the eCommerce world, and this tool will help you see whether your website is always available to your customers. On top of that, it can help you monitor your security certificates, server performance, web pages, web transactions, blacklists, and vulnerabilities.
The service does this by regularly checking your availability with a ping test. You can set it up to do it every minute. It waits for reports, and if any error pops up, it immediately alerts you that action is needed.
You get to pick what kind of monitoring you want for your site. Then you can determine whether you're using the suitable CMS for your website and the best hosting company. Keeping your website online and secure is necessary; this tool helps you achieve that goal.
For example, a quick check of a website's speed can also be made by WebSitePulse's website test.
2. PlaybookUX

PlaybookUX is a great way to test your website from a user's perspective. The tool lets you create tests and interview users while using your product. It's excellent for websites that are already live and for those still in the web project idea phase.
The best way to learn more about the product is to get feedback from your clients. You get to streamline the process and check whether a particular design works as intended. Getting into your customers' shoes will help you create a user-friendly website.
Several demos on the platform introduce types of tests you can create. For instance, you can perform user testing, prototype testing, and usability testing through moderated interviews, unmoderated interviews, and tree tests.
The tool is practical as you can conduct mass analysis without renting physical space. You can execute all the usability testing steps virtually, which helps keep the costs low yet allows you to reach thousands of interviewees.
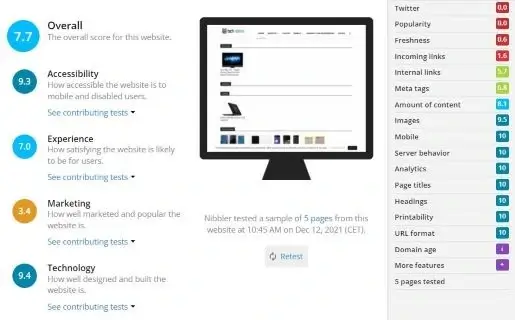
3. Nibbler

Nibbler is a simple tool that quickly lets you get your website's most vital performance analytics. It's a free tool for a limited number of tests. The pro version lets you test as many websites as you'd like. Therefore, it suits small businesses and enterprise users working with hundreds or thousands of websites.
Once you land on the site, you must enter your domain name to run the tool. Finishing the analysis and displaying results with suggestions takes a few seconds. It's fantastic to see how many things a free tool analyzes and grades from one to ten. The list of results includes
- Social grades
- Content freshness grade
- Link structure grade
- Meta tag grade
- Content and images grade
- Mobile performance grade
- Server grade
- Analytics presence grade
You can scroll through all these sections and see the platform's recommendations for improvement. For example, if the number of your incoming links is low, the tool highlights this and suggests increasing it. Aside from technical things, the tool analyzes the quality of your content. For example, it means you write longer-form content, which is closely associated with the website's ranking.
Using this tool is a great way to quickly see which modifications would make your website better in different ways.
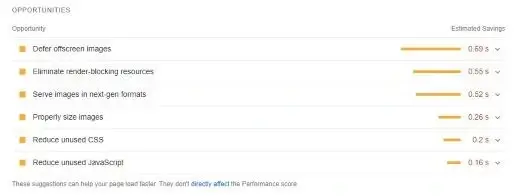
4. Google PageSpeed

PageSpeed is a relevant ranking factor because people quickly want answers to their queries. That's especially important for mobile users. In fact, according to Google, half of them will leave your website if it doesn't load within 3 seconds. That's where PageSpeed Insights can significantly help.
Like Nibbler, the tool is entirely free. It focuses on providing page loading speeds for desktop and mobile platforms. Besides providing grades from one to one hundred, it pinpoints the exact causes of slow loading speed.
That's useful because your development team can tackle the issues by knowing what's causing them.
There are three sections to explore - opportunity, diagnostics, and passed audits. Opportunities are suggestions as to what might improve your page loading speed. On the other hand, Diagnostics includes a list of issues the test found. In the end, Passed Audits show the good things about your website.
Each issue listed in these three sections has a dropdown. They present more details about the problem and suggest how to fix them.
5. Sucuri Load Time Tester

Hosting determines how your website is going to perform. Picking the right partner with abundant features will help you create a website that loads quickly from any location worldwide. That's especially important for websites for international audiences.
If your website is in the US, it will undoubtedly load fast for visitors from North America. However, what about Europe, Africa, Asia, and Australia? What are the loading times for those regions? If your content is for those audiences, you must also ensure your website loads quickly for them.
The Sucuri Load Time Tester does that. It helps you see your website's loading speeds from all over the world. The tools test will test loading time from countries like the Netherlands, UK, USA, Germany, Brazil, Australia, Japan, France, and Canada.
It calculates the average loading speed and ranks the website from A to F.
If you see slow loading speeds, consider using a hosting provider offering a Content Delivery Network.
The feature lowers the loading time by mirroring your site on multiple locations on earth. No matter where the visitor comes from, they will access your website in under three seconds.
Besides offering this loading speed tool, Sucuri is a great security tool. If you're running a WordPress website, installing it will keep your website safe from hackers, ensuring it's always online.
Conclusion
If you plan to launch a website or have one already live, use the tools mentioned above to run a quick test. You'll immediately see some holes in its structure and what you can do to improve them. After you finish the process, there's more you can do.
Regularly run site audits, as search engines get updates that change the ranking rules. Follow the changes and keep monitoring your website to get important benefits. Following those principles will ensure that your business website is stable, loads fast, and ranks well in search engine results.


 Copyright 2000-2025, WebSitePulse. All rights reserved.
Copyright 2000-2025, WebSitePulse. All rights reserved.